¿Cómo generar un impacto positivo en los usuarios de una web?
El diseño, como componente dentro de la usabilidad, es un factor importantísimo para captar y retener la atención del usuario que llega a tu página web.
Como navegantes de internet que somos “todos”, y por tanto, usuarios webs, bien sabemos cuanto puede afectar un diseño negativo a un proceso de compra.
Un diseño web no atractivo, sin arquitectura amigable, es considerado instantánea e "inconscientemente" como negativo, esto quiere decir que el usuario saldrá en unos 3 segundos de tu página web, ya que le genera “desconfianza” y, ¿cómo vas a realizar una compra en una página web que en el primer segundo te ha generado rechazo?
Lo mismo pasa pero al contrario. Un diseño web potente, atractivo, hace que te dé 3 segundos más para que un usuario decida quedarse o no. Es decir ¡tienes 6 segundos para captar la atención de ese usuario que ha aterrizado en tu web! Si tienes una web con un diseño y desarrollo de Alto Impacto, aparte de lograr captar la atención de un usuario, te deja un poco más margen para convencerle de que siga otros 3 segundos más en tu web (9 segundos en total de atención). Pero...
¿Cómo se consigue captar la atención de un usuario web?
Mediante la Usabilidad. Tu web debe estar estructurada a conciencia según la personalidad, los gustos y las necesidades de tu/s públicos objetivos. Tu web debe estar hecha como un traje a medida del perfil de tus clientes. El contenido que debes mostrar tiene que estar ordenado en base a cómo navegarían los usuarios en tu web. Es decir, la arquitectura de los contenidos de tu web deben estar estructurados y presentados de forma que el usuario navegue como si ya conociese tu web, es decir, de manera automática, intuitiva, como si estuviese conduciendo su coche.
¿Conoces a tus clientes? ¿Realmente?
¿Podrías realizar una lista describiendo sus características personales (genéricas)?
¿Sabes qué les gusta y lo que les disgusta?
¿Tendrías una “fotografía” mental de ellos? Pues transcribe toda esa información a un papel.
Pero como he comentado al principio, en este post no me voy a centrar en la usabilidad en general, sino en uno de sus elementos: el diseño web centrado en el usuario, y cómo se tienen que crear interfaces web centradas en ellos, para aportar a tus usuarios emociones “placenteras” y de “atracción”.
Eso coloquialmente es lo que se le denomina UI (User Interface o también Interfaces web centradas en el usuario) Y…
¿Cómo se generan esas emociones positivas a través del diseño web?
Mediante varios elementos (principalmente):
1 El uso del color
Los colores pueden tener diversas asociaciones dependiendo del contexto.
Por ejemplo, solemos relacionar los colores fríos con conceptos de elegancia y profesionalidad, amplitud, etc., pero si se usa en exceso pueden generar lejanía, hostilidad, e incluso agresividad.
Los colores cálidos generan calma y creatividad, pero al mismo tiempo pueden sentirse como caóticos o estresantes. Pero la psicología del color la tenemos que dejar para otro post, ya que es un tema bastante extenso y complejo.
Algunas asociaciones positivas y negativas de los colores:
Colores cálidos:
Rojo
el color rojo ofrece los efectos psicológicos de aumentar la circulación sanguínea, de acelerar la respiración y el metabolismo, ya sea para bien bueno o mal ;-)
Cuando se usa el color rojo con mimo, puede ser muy útil, ya que es un buen color para resaltar elementos que requieren que el usuario centre la atención, pero en exceso inhibirá la relajación. El rojo claro quita energía, es bueno para temas como juventud y amor, mientras que el rojo oscuro enfatiza el poder y la durabilidad.
Connotaciones positivas asociadas al color rojo:
Es el color del movimiento y de la vitalidad y del dinamismo (juventud), y de la pasión. Es un color emotivo, penetrante, provocativo, estimulante. Por tanto capta la atensión rápidamente y ejerce un mayor impacto emocional.
Connotaciones negativas asociadas al color rojo:
Disputa, dolor, desconfianza, crueldad, crimen, peligro, lujuria y rabia.
El uso del color rojo en grandes áreas puede parecer diseños violentos, frenéticos y agresivos.
Hay que tener cuidado ya que en gran cantidad puede ser sobre estimulante e inoportunos, empalagosos e irritantes.
Utilizado en señales de peligro, riesgo, advertencia y temor.
Naranja
El naranja también es un color cálido, pero dependiendo de la ubicación que un color tenga en el espectro, el nivel de sus efectos cambian. En este caso, el color naranja comparte los aspectos estimulantes del rojo pero en un menor grado.
El color naranja se le considera un color jocoso y optimista, y por tanto es un color muy interesante de utilizar para páginas web donde el mercado es casual. También se suele utilizar en webs de restaurantes o de temas culinarios ya que hay estudios que indican que es un color que a nivel de subconsciente abre el apetito o lo incrementa.
Es un color que mal usado puede cansar visualmente.
Connotaciones positivas del color naranja:
Es ardiente, estimulante, brillante, emotivo, color de precaución, provocativo, animado, expansivo, rico, extrovertido erótico, exótico, excitante.
Denota: energía, ambición, jocosidad/entusiasmo, accesibilidad
Connotaciones negativas del color naranja:
Estimulante (provoca ansiedad), atrevido puede crear una impresión agresiva o de acción, el naranja oscuro sugiere engaño y desconfianza.
Denota: ansiedad, agresividad
Amarillo
Aunque no lo parezca, el color amarillo representa tanto alegría como ansiedad, activando ambos en el cerebro. Como otros colores del espectro cálido, el color amarillo genera y aporta energía y optimismo.
A mí particularmente es un color que me genera ansiedad si no está bien utilizado y por eso cuando realizamos propuestas de UI de proyectos de UX/UI que dirijo, lo solemos usar bajándole la intensidad o aumentándole el brillo para generar una experiencia un poco más dulce.
Connotaciones positivas del color amarillo:
Es el color de la alegría, la felicidad, la energía, la ciencia, el conocimiento, la creatividad, la compresión, etc. Por tener un amplio espectro visual estimula los centros nerviosos y facilita la percepción, por lo que es fácilmente escogido por los diseñadores para comunicar un mensaje.
Simboliza inteligencia e intelectualidad, fuerza, potencia, voluntad y el buen humor.
Es el color mas reflectivo de la gama cromática, ya que parece que irradiara luz hacia fuera además si lo observamos a distancia sufre pocos cambios.
Connotaciones negativas del color amarillo:
De manera negativa connota ansiedad, inseguridad, pánico, hostilidad, traición, arrogancia y cobardía.
Es utilizado para representar la enfermedad y la cuarentena y también es utilizado al hacer referencia de peligro, riesgo o advertencia en las señales de tránsito. También es relacionado a la grasa y sus derivados
Rosa
Saliéndonos de los colores primarios, el rosa es un color interesante para ser mencionado.
El color rosa siempre se le ha asociado al mundo femenino, pero en el mundo digital presenta mucha fuerza en temas relacionados con la juventud (como el amor juvenil), la inocencia. No obstante, está siendo usado de forma independiente de su relación de géneros, por eso el color rosa es el color por excelencia de los dulces.
Colores fríos:
Verde
Siempre que pensamos en el color verde, lo solemos asociar rápidamente a la naturaleza, y por tanto a la vida, al crecimiento, a la suerte (por tanto también al éxito). Tiene también una vinculación muy fuerte con los reptiles.
Históricamente se ha relacionado al color verde con eventos negativos y a personalidades impulsivas.
Pero a nivel visual, el color verde es un color sedante e hipnótico que produce calma, quietud, frescura y paciencia. Es un color útil para equilibrar las emociones y liberar el espíritu, evoca la razón y la lógica.
El color verde puede tener una función muy interesante, y es que llena el vacío entre los colores cálidos y los colores fríos (azul y morado), haciendo el color más balanceado.
El balance del verde se presta para ser usado en llamadas a la acción, usando la visibilidad de los colores cálidos por las relajantes cualidades de los colores fríos. En sus connotaciones naturales, brinda una sensación de crecimiento y prosperidad.
El color verde también suele aparece mucho últimamente en webs de restaurantes.
Connotaciones positivas del color verde:
Simboliza esperanza, fe, regeneración, frescor, tranquilidad.
Es un color que denota: juventud, fertilidad, crecimiento, realidad, esperanza, estabilidad y seguridad.
Connotaciones negativas del color verde:
Celos, envidia, inmadurez, podredumbre, corrosión.
Connota: envenenamiento, decadencia, miedo.
Azul
El color azul es uno de los colores más utilizados en el diseño web (en términos generales) y esto es a causa de su rango donde el azul claro presenta unas características diferentes a las del color azul oscuro.
Al igual que pasa con el color verde, el color azul está muy relacionado con el concepto del agua, la cual aporta saciedad, calma (amigabilidad) y esas emociones incitan a los usuarios a visitar una página web.
¿No has pensado alguna vez por qué las redes sociales de Twitter y de Facebook su color principal es el azul? Es el color de la simpatía y la amistad.
La sensación de relajación, calma en una web, aporta sensación de confianza. . razones, el color azul es muy usado en webs y aplicaciones móviles de bancos, junto con el color naranja.
El azul claro acentúa las cualidades de amigabilidad y si se le da un tono brillante es un color que lo podemos utilizar para generar estados energizantes. El azul oscuro, aunque es un color más sombrío, si también lo enfatizamos aporta aspectos de seguridad y por tanto de confianza.
Connotaciones positivas del color azul:
Se lo relaciona con el cielo, y por eso es el color de lo divino, de lo eterno, de la paz. Mantiene asociaciones simbólicas e históricas con la nobleza (sangre azul).
Es un color que se relaciona mucho con las capacidades intelectuales, la inteligencia, la ciencia, la fantasía y la concentración. Ejerce un efecto calmante y rebaja la presión sanguínea, por eso está vinculado a las emociones profundas y la ilusión.
Connota: seguridad, permanencia, confort, orden y confianza
Connotaciones negativas del color azul:
Es el color “frio” por naturaleza . El color azul se relaciona con el duelo, el remordimiento, la desesperación, el fanatismo, la intolerancia y la apatía, por ser un color de bajo espectro luminoso, y eso provoca duda, tristeza, desesperación melancolía, insensibilidad.
Morado/Violeta
Es un color que se le ha relacionado con la realeza. Por eso cuando se usa en una web, los usuarios suelen interpretar que los productos que se presentan son de alta gama, aunque no lo sea ;-)
Como el color morado regresa al rojo en el espectro de color, éste comparte algunas de sus características románticas, especialmente en tonos más claros, como el malva, lavanda. El morado obscuro, por otro lado, genera misterio y sensualidad si utilizamos subtonos.
Connotaciones positivas del color morado/violeta:
Color delicado fresco y de acción sedante, se relaciona con los profundos sentimientos, la intimidad, la espiritualidad, la experiencia, la magia y el misterio. También es un color asociado a la sabiduría, la riqueza y al lujo, aunque en estos dos últimos aspectos a nivel gráfico se están utilizando últimamente otros colores.
Connotaciones negativas del color morado/violeta:
Es un color que se le relaciona con el dolor, tristeza, el disgusto, la muerte y la aflicción al igual que el negro, por su parecido en tonalidades oscuras, así que también puede lucir opresivo, aterrador y es color de la superstición.
Otros colores:
Marrón
El marrón no un color que funcione bien en todas las páginas webs. Al ser un color con un perfil muy concreto está muy fuertemente asociado con la tierra, los árboles (madera), etc., y a causa de ello es un color que manda mensajes al cerebro sobre conceptos como: dureza, rústico, antiguo. Por este motivo es un color que podrás ver en webs de actividades al aire libre, webs de productos orgánicos, porque simboliza los aspectos naturales, orgánicos y de los productos.
Las connotaciones con la madera también sugieren estabilidad y confianza.
Connotaciones positivas del color marrón:
Color neutral intensivamente relacionado con la calidez, la alegría y la madurez. Inspira confort y seguridad. Hace referencia a sensaciones gustativas como el café y el chocolate, pero también simboliza la nobleza profunda.
Connotaciones negativas del color marrón:
Es un color que por desgracia se le relaciona con entornos sucios, feos, con la inmundicia, con la podredumbre y la descomposición. En la naturaleza es el color de lo marchito, de lo que se extingue, del otoño. Por estas vinculaciones el color marrón se le vincula con el egoísmo, la apatía y la nostalgia.
Negro
El color negro es el más fuerte de todos los colores y por ello su uso requiere ser cuidadoso y/o muy medido. El color negro es el color que más atrae la atención de los usuario. Su uso puede tanto mejorar como empeorar la jerarquía visual. Por este motivo hay que saber previamente la estructura de una web, los elementos que la compondrán para saber qué colores utilizar, dónde y cómo y cuanto, ya que el color negro acentúa el resto de colores que se usa en su conjunto.
El color negro tiene una fuerte asociación con lo misterioso y con la sofisticación. Por eso se suele utilizar para resaltar web que presentan productos como automóviles, joyas, relojes, etc.
Connotaciones positivas del color negro:
Color símbolo de la oficialidad, la elegancia y la alta sociedad. Connota responsabilidad y decoro.
Connotaciones negativas del color negro:
De manera negativa es el color del misterio y la tristeza, el reposo y la pena. Se le relaciona directamente con el silencio, el vacío y lo infinito. Evoca la muerte, el miedo, la desolación, lo maligno.
Blanco
Al igual que su opuesto (el color negro), el color blanco acentúa los colores a su alrededor, lo que le ha convertido en una opción muy popularizada como color secundario.
Si lo usamos en exceso, el color blanco proporciona sensaciones de pureza y limpieza. Por eso es un color muy vinculado al azul y al verde para su uso en webs del sector sanitario, de la industria médica y del entorno digital. En la cultura occidental el blanco representa virtud.
Connotaciones positivas del color blanco:
Identificado con la inocencia, la divinidad, la pureza, la armonía. Denota limpieza, salud, maternidad, virginidad. Se utiliza en el diseño para transferir paz, tranquilidad y frescura.
Connotaciones negativas del color blanco:
Como tip cultural, representa la muerte en Oriente. Una de las connotaciones negativas más fuertes es que puede transmitir el sentimiento de soledad, frialdad y aislamiento. Así que hay que cuidar y medir mucho su uso en los diseños minimalistas. No por diseñar una web con mayoría de blanco ya tiene que ser minimalista.
Gris
Es el color de la neutralidad, la formalidad y el formalismo.
Mal usado, el color gris es un color que confiere a una web un aspecto aburrido. Pero bien usado junto con otros colores puede aportar potencia visual, sin la agresividad del color negro.
Si usamos en un diseño el color gris como primario, éste aporta una impresión de formalidad, profesionalidad e incluso confiere connotaciones de tradicional y duradero.
Connotaciones positivas del color gris:
Sugiere paz, equilibrio, inteligencia y elegancia. Color masivo, mecánico y metálico de las grandes urbes; hormigón, cemento, maquinaria pesada,
Industria.
Connotaciones negativas del color negro:
Simboliza indecisión y bipolaridad, melancolía resignación, inseguridad, timidez, mediocridad,
expresa duda e inseguridad, así como ausencia de energía y tristeza.
Beige/colores "palo"
El color beige es un potenciador (los acentúa) de otros colores. En sí mismo el color beige no tiene propiedades, pero es un interesante complemento para mejorar las características de los colores dominantes, ya que aporta un respaldo visual para que el usuario mantenga la atención sobre un color primario. De hecho cada vez más, vemos webs donde el color beige está siendo más protagonista.
Lo que sí quiero dejar claro es que no hay que ser drástico con los significados que se le atribuyen a los colores, porque dependiendo de dónde se utilicen u cómo se apliquen colores que conceptualmente se les atribuye connotaciones agresivas o frías, pueden ser potenciadores de otros elementos web.
2 El uso de la tipografía
La tipografía además de utilizarse como elementos transmisor de mensajes (bloques de texto), se puede utilizar como un elemento visual importante para generar emociones. Por ejemplo, desde un aspecto sencillo/básico como es la legibilidad de un texto, ya se está generando una emoción.
Los factores a tener en cuenta en el uso de la tipografía son los siguientes:
3 El uso del espacio
El diseño web trata entre otras cosas de saber distribuir de manera correcta y amigable los diferentes elementos en el espacio de una página web, para crear un entorno amigable, entendible y atractivo a los usuarios que llegan a una web. Para aportar una excelente experiencia de usuario que genere conversiones es importante manejar correctamente el espacio en blanco o espacio negativo.
Hemos tenido clientes que nos solicitan incluir un volumen más extenso de información de la que a nivel de usabilidad su proyecto web requiere, y esto provoca:
Dificultad a la hora de crear una buena arquitectura de información (se pone entre la espada y la pared la usabilidad web) y provoca que los diseñadores, aunque experimentados, se vuelvan locos para obtener una coherencia entre elementos, obteniendose resultados gráficos menos potentes. Es decir:
Se obtiene menor nivel de usabilidad y por tanto de consecución de objetivos empresariales.
El uso del espacio ayuda a que haya un flujo entre los elementos y se cree un camino visual para el usuario, diciéndole dónde debe fijar la atención (la mirada), qué es lo que debe leer primero, y cual de la información presentada es más importante.
El hecho de organizar los elementos, en base a criterios de usabilidad, dentro de un espacio puede crear orden entre los colores y la tipografía para obtener una experiencia de usuario que genere emociones positivas o negativas.
4 El uso de la imagen
La fotografía en el diseño web cumple tiene un papel clave ya que es un elemento importantísimo para mostrar las especificidades de un producto, para transmitir la esencia de la marca, para presentarse de manera profesional ante los ojos del consumidor y sobre todo para generar focos de atención y emociones en el usuario.
Nuestro cerebro es muy visual y siempre le llama más la atención un entorno con imágenes que sólo con texto. Las imágenes de calidad que acompañan a otros elementos de la web son un gancho para ayudar a que los usuarios centren la atención en determinados focos de contenido. De hecho ya se realizan las imágenes pensando en que por sí solas( (sin la necesidad de ir acompañadas de texto o de muy poco) transmitan mensajes.
La unión entre imagen más texto son los dos factores principales que hacen que se pueda crear un camino argumentativo, con niveles de prelación (importancia) dentro de una web.
Tener imágenes de calidad permite contar una historia de forma sobre todo rápida e impactante, así como facilita contar los beneficios de un producto o servicio.
Pero no estoy hablando sólo de la resolución de la imagen (que también). Lo que estoy diciendo es que para que tu diseño web sea completamente amigable, las imágenes deben estar planificadas y estudiadas de dónde van a ir y determinar la función que van a tener cada una (su para qué), para realizarlas teniendo en cuenta su fundamento estético, comunicativo e incluso comercial, y para ello, se deberá tener en cuenta elementos como la exposición fotográfica (el contraste, la saturación y el nivel de brillantes o nitidez).

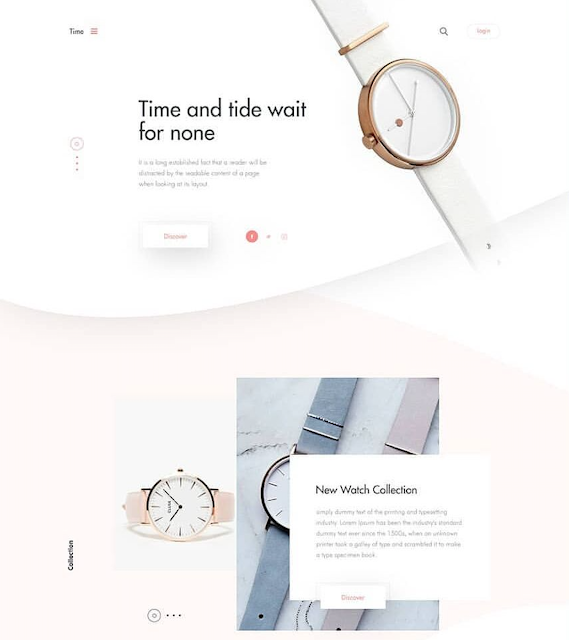
De hecho la imagen también puede ser la creadora de la tendencia de color de la web, como puedes ver en los siguientes ejemplo:
En los siguientes ejemplos puedes ver la interrelación de el uso del color, de la tipografía, del espacio entre elementos y el uso de las imágenes de calidad.
5 El uso de los elementos audiovisuales
El video es un elemento que ayuda a aumentar el tiempo medio de permanencia de un usuario en una web. A más tiempo en la página, más probabilidad de venta. El video genera confianza en los usuarios ya que puede mostrar aquellos beneficios y/o bondades de los productos o servicios que no se pueden mostrar mediante una imagen o que si se cuentan mediante texto, se necesitaría un gran volumen de palabras. Aparte con los videos conseguimos cercanía y humanizar la marca.
Como nota informativa: una tienda online (ecommerce) que utilice en su web videos demostrativos puede llegar a vender tres veces más que aquellas webs que no tengan videos.
Pero como he comentado al principio, en este post no me voy a centrar en la usabilidad en general, sino en uno de sus elementos: el diseño web centrado en el usuario, y cómo se tienen que crear interfaces web centradas en ellos, para aportar a tus usuarios emociones “placenteras” y de “atracción”.
Eso coloquialmente es lo que se le denomina UI (User Interface o también Interfaces web centradas en el usuario) Y…
¿Cómo se generan esas emociones positivas a través del diseño web?
Mediante varios elementos (principalmente):
- El uso del color
- La/s tipografía/s escogidas
- El espacio entre elementos
- Las imágenes
- Los elementos audiovisuales
1 El uso del color
Los colores pueden tener diversas asociaciones dependiendo del contexto.
Por ejemplo, solemos relacionar los colores fríos con conceptos de elegancia y profesionalidad, amplitud, etc., pero si se usa en exceso pueden generar lejanía, hostilidad, e incluso agresividad.
Los colores cálidos generan calma y creatividad, pero al mismo tiempo pueden sentirse como caóticos o estresantes. Pero la psicología del color la tenemos que dejar para otro post, ya que es un tema bastante extenso y complejo.
Algunas asociaciones positivas y negativas de los colores:
Colores cálidos:
Rojo
el color rojo ofrece los efectos psicológicos de aumentar la circulación sanguínea, de acelerar la respiración y el metabolismo, ya sea para bien bueno o mal ;-)
Cuando se usa el color rojo con mimo, puede ser muy útil, ya que es un buen color para resaltar elementos que requieren que el usuario centre la atención, pero en exceso inhibirá la relajación. El rojo claro quita energía, es bueno para temas como juventud y amor, mientras que el rojo oscuro enfatiza el poder y la durabilidad.
Connotaciones positivas asociadas al color rojo:
Es el color del movimiento y de la vitalidad y del dinamismo (juventud), y de la pasión. Es un color emotivo, penetrante, provocativo, estimulante. Por tanto capta la atensión rápidamente y ejerce un mayor impacto emocional.
Connotaciones negativas asociadas al color rojo:
Disputa, dolor, desconfianza, crueldad, crimen, peligro, lujuria y rabia.
El uso del color rojo en grandes áreas puede parecer diseños violentos, frenéticos y agresivos.
Hay que tener cuidado ya que en gran cantidad puede ser sobre estimulante e inoportunos, empalagosos e irritantes.
Utilizado en señales de peligro, riesgo, advertencia y temor.
Naranja
El naranja también es un color cálido, pero dependiendo de la ubicación que un color tenga en el espectro, el nivel de sus efectos cambian. En este caso, el color naranja comparte los aspectos estimulantes del rojo pero en un menor grado.
El color naranja se le considera un color jocoso y optimista, y por tanto es un color muy interesante de utilizar para páginas web donde el mercado es casual. También se suele utilizar en webs de restaurantes o de temas culinarios ya que hay estudios que indican que es un color que a nivel de subconsciente abre el apetito o lo incrementa.
Es un color que mal usado puede cansar visualmente.
Connotaciones positivas del color naranja:
Es ardiente, estimulante, brillante, emotivo, color de precaución, provocativo, animado, expansivo, rico, extrovertido erótico, exótico, excitante.
Denota: energía, ambición, jocosidad/entusiasmo, accesibilidad
Connotaciones negativas del color naranja:
Estimulante (provoca ansiedad), atrevido puede crear una impresión agresiva o de acción, el naranja oscuro sugiere engaño y desconfianza.
Denota: ansiedad, agresividad
Amarillo
Aunque no lo parezca, el color amarillo representa tanto alegría como ansiedad, activando ambos en el cerebro. Como otros colores del espectro cálido, el color amarillo genera y aporta energía y optimismo.
A mí particularmente es un color que me genera ansiedad si no está bien utilizado y por eso cuando realizamos propuestas de UI de proyectos de UX/UI que dirijo, lo solemos usar bajándole la intensidad o aumentándole el brillo para generar una experiencia un poco más dulce.
Connotaciones positivas del color amarillo:
Es el color de la alegría, la felicidad, la energía, la ciencia, el conocimiento, la creatividad, la compresión, etc. Por tener un amplio espectro visual estimula los centros nerviosos y facilita la percepción, por lo que es fácilmente escogido por los diseñadores para comunicar un mensaje.
Simboliza inteligencia e intelectualidad, fuerza, potencia, voluntad y el buen humor.
Es el color mas reflectivo de la gama cromática, ya que parece que irradiara luz hacia fuera además si lo observamos a distancia sufre pocos cambios.
Connotaciones negativas del color amarillo:
De manera negativa connota ansiedad, inseguridad, pánico, hostilidad, traición, arrogancia y cobardía.
Es utilizado para representar la enfermedad y la cuarentena y también es utilizado al hacer referencia de peligro, riesgo o advertencia en las señales de tránsito. También es relacionado a la grasa y sus derivados
Rosa
Saliéndonos de los colores primarios, el rosa es un color interesante para ser mencionado.
El color rosa siempre se le ha asociado al mundo femenino, pero en el mundo digital presenta mucha fuerza en temas relacionados con la juventud (como el amor juvenil), la inocencia. No obstante, está siendo usado de forma independiente de su relación de géneros, por eso el color rosa es el color por excelencia de los dulces.
Colores fríos:
Verde
Siempre que pensamos en el color verde, lo solemos asociar rápidamente a la naturaleza, y por tanto a la vida, al crecimiento, a la suerte (por tanto también al éxito). Tiene también una vinculación muy fuerte con los reptiles.
Históricamente se ha relacionado al color verde con eventos negativos y a personalidades impulsivas.
Pero a nivel visual, el color verde es un color sedante e hipnótico que produce calma, quietud, frescura y paciencia. Es un color útil para equilibrar las emociones y liberar el espíritu, evoca la razón y la lógica.
El color verde puede tener una función muy interesante, y es que llena el vacío entre los colores cálidos y los colores fríos (azul y morado), haciendo el color más balanceado.
El balance del verde se presta para ser usado en llamadas a la acción, usando la visibilidad de los colores cálidos por las relajantes cualidades de los colores fríos. En sus connotaciones naturales, brinda una sensación de crecimiento y prosperidad.
El color verde también suele aparece mucho últimamente en webs de restaurantes.
Connotaciones positivas del color verde:
Simboliza esperanza, fe, regeneración, frescor, tranquilidad.
Es un color que denota: juventud, fertilidad, crecimiento, realidad, esperanza, estabilidad y seguridad.
Connotaciones negativas del color verde:
Celos, envidia, inmadurez, podredumbre, corrosión.
Connota: envenenamiento, decadencia, miedo.
Azul
El color azul es uno de los colores más utilizados en el diseño web (en términos generales) y esto es a causa de su rango donde el azul claro presenta unas características diferentes a las del color azul oscuro.
Al igual que pasa con el color verde, el color azul está muy relacionado con el concepto del agua, la cual aporta saciedad, calma (amigabilidad) y esas emociones incitan a los usuarios a visitar una página web.
¿No has pensado alguna vez por qué las redes sociales de Twitter y de Facebook su color principal es el azul? Es el color de la simpatía y la amistad.
La sensación de relajación, calma en una web, aporta sensación de confianza. . razones, el color azul es muy usado en webs y aplicaciones móviles de bancos, junto con el color naranja.
El azul claro acentúa las cualidades de amigabilidad y si se le da un tono brillante es un color que lo podemos utilizar para generar estados energizantes. El azul oscuro, aunque es un color más sombrío, si también lo enfatizamos aporta aspectos de seguridad y por tanto de confianza.
Connotaciones positivas del color azul:
Se lo relaciona con el cielo, y por eso es el color de lo divino, de lo eterno, de la paz. Mantiene asociaciones simbólicas e históricas con la nobleza (sangre azul).
Es un color que se relaciona mucho con las capacidades intelectuales, la inteligencia, la ciencia, la fantasía y la concentración. Ejerce un efecto calmante y rebaja la presión sanguínea, por eso está vinculado a las emociones profundas y la ilusión.
Connota: seguridad, permanencia, confort, orden y confianza
Connotaciones negativas del color azul:
Es el color “frio” por naturaleza . El color azul se relaciona con el duelo, el remordimiento, la desesperación, el fanatismo, la intolerancia y la apatía, por ser un color de bajo espectro luminoso, y eso provoca duda, tristeza, desesperación melancolía, insensibilidad.
Morado/Violeta
Es un color que se le ha relacionado con la realeza. Por eso cuando se usa en una web, los usuarios suelen interpretar que los productos que se presentan son de alta gama, aunque no lo sea ;-)
Como el color morado regresa al rojo en el espectro de color, éste comparte algunas de sus características románticas, especialmente en tonos más claros, como el malva, lavanda. El morado obscuro, por otro lado, genera misterio y sensualidad si utilizamos subtonos.
Connotaciones positivas del color morado/violeta:
Color delicado fresco y de acción sedante, se relaciona con los profundos sentimientos, la intimidad, la espiritualidad, la experiencia, la magia y el misterio. También es un color asociado a la sabiduría, la riqueza y al lujo, aunque en estos dos últimos aspectos a nivel gráfico se están utilizando últimamente otros colores.
Connotaciones negativas del color morado/violeta:
Es un color que se le relaciona con el dolor, tristeza, el disgusto, la muerte y la aflicción al igual que el negro, por su parecido en tonalidades oscuras, así que también puede lucir opresivo, aterrador y es color de la superstición.
Otros colores:
Marrón
El marrón no un color que funcione bien en todas las páginas webs. Al ser un color con un perfil muy concreto está muy fuertemente asociado con la tierra, los árboles (madera), etc., y a causa de ello es un color que manda mensajes al cerebro sobre conceptos como: dureza, rústico, antiguo. Por este motivo es un color que podrás ver en webs de actividades al aire libre, webs de productos orgánicos, porque simboliza los aspectos naturales, orgánicos y de los productos.
Las connotaciones con la madera también sugieren estabilidad y confianza.
Connotaciones positivas del color marrón:
Color neutral intensivamente relacionado con la calidez, la alegría y la madurez. Inspira confort y seguridad. Hace referencia a sensaciones gustativas como el café y el chocolate, pero también simboliza la nobleza profunda.
Connotaciones negativas del color marrón:
Es un color que por desgracia se le relaciona con entornos sucios, feos, con la inmundicia, con la podredumbre y la descomposición. En la naturaleza es el color de lo marchito, de lo que se extingue, del otoño. Por estas vinculaciones el color marrón se le vincula con el egoísmo, la apatía y la nostalgia.
El color negro es el más fuerte de todos los colores y por ello su uso requiere ser cuidadoso y/o muy medido. El color negro es el color que más atrae la atención de los usuario. Su uso puede tanto mejorar como empeorar la jerarquía visual. Por este motivo hay que saber previamente la estructura de una web, los elementos que la compondrán para saber qué colores utilizar, dónde y cómo y cuanto, ya que el color negro acentúa el resto de colores que se usa en su conjunto.
El color negro tiene una fuerte asociación con lo misterioso y con la sofisticación. Por eso se suele utilizar para resaltar web que presentan productos como automóviles, joyas, relojes, etc.
Connotaciones positivas del color negro:
Color símbolo de la oficialidad, la elegancia y la alta sociedad. Connota responsabilidad y decoro.
Connotaciones negativas del color negro:
De manera negativa es el color del misterio y la tristeza, el reposo y la pena. Se le relaciona directamente con el silencio, el vacío y lo infinito. Evoca la muerte, el miedo, la desolación, lo maligno.
Blanco
Al igual que su opuesto (el color negro), el color blanco acentúa los colores a su alrededor, lo que le ha convertido en una opción muy popularizada como color secundario.
Si lo usamos en exceso, el color blanco proporciona sensaciones de pureza y limpieza. Por eso es un color muy vinculado al azul y al verde para su uso en webs del sector sanitario, de la industria médica y del entorno digital. En la cultura occidental el blanco representa virtud.
Connotaciones positivas del color blanco:
Identificado con la inocencia, la divinidad, la pureza, la armonía. Denota limpieza, salud, maternidad, virginidad. Se utiliza en el diseño para transferir paz, tranquilidad y frescura.
Connotaciones negativas del color blanco:
Como tip cultural, representa la muerte en Oriente. Una de las connotaciones negativas más fuertes es que puede transmitir el sentimiento de soledad, frialdad y aislamiento. Así que hay que cuidar y medir mucho su uso en los diseños minimalistas. No por diseñar una web con mayoría de blanco ya tiene que ser minimalista.
Gris
Es el color de la neutralidad, la formalidad y el formalismo.
Mal usado, el color gris es un color que confiere a una web un aspecto aburrido. Pero bien usado junto con otros colores puede aportar potencia visual, sin la agresividad del color negro.
Si usamos en un diseño el color gris como primario, éste aporta una impresión de formalidad, profesionalidad e incluso confiere connotaciones de tradicional y duradero.
Connotaciones positivas del color gris:
Sugiere paz, equilibrio, inteligencia y elegancia. Color masivo, mecánico y metálico de las grandes urbes; hormigón, cemento, maquinaria pesada,
Industria.
Connotaciones negativas del color negro:
Simboliza indecisión y bipolaridad, melancolía resignación, inseguridad, timidez, mediocridad,
expresa duda e inseguridad, así como ausencia de energía y tristeza.
Beige/colores "palo"
El color beige es un potenciador (los acentúa) de otros colores. En sí mismo el color beige no tiene propiedades, pero es un interesante complemento para mejorar las características de los colores dominantes, ya que aporta un respaldo visual para que el usuario mantenga la atención sobre un color primario. De hecho cada vez más, vemos webs donde el color beige está siendo más protagonista.
Lo que sí quiero dejar claro es que no hay que ser drástico con los significados que se le atribuyen a los colores, porque dependiendo de dónde se utilicen u cómo se apliquen colores que conceptualmente se les atribuye connotaciones agresivas o frías, pueden ser potenciadores de otros elementos web.
2 El uso de la tipografía
La tipografía además de utilizarse como elementos transmisor de mensajes (bloques de texto), se puede utilizar como un elemento visual importante para generar emociones. Por ejemplo, desde un aspecto sencillo/básico como es la legibilidad de un texto, ya se está generando una emoción.
Los factores a tener en cuenta en el uso de la tipografía son los siguientes:
- Integración de los textos en el diseño
Los textos en una web no son meros transmisores de ideas. Dependiendo de dónde estén distribuidos en la arquitectura web, los textos pueden ser considerados como un elementos más a nivel de diseño gráfico (en su conjunto), con sus atributos (forma, tamaño y color) - Tamaño
Determinar el tamaño correcto de la/s fuente/s es importante para conseguir una buena legibilidad de los textos, pero también para el aspecto estético (gráfico). Existen muchas formas de establecer los tamaños de las fuentes, pero la más recomendable es establecer un tamaño de fuente para toda la página y luego hacer variaciones del tamaño empleando porcentajes o ems.
- Tipo de tipografía
Desde siempre ha existido ideas contrapuestas, entre los especialistas, sobre el tipo de fuente más recomendable, más legible,...
Lo recomendable es el uso de una o dos fuentes para toda la página, y luego modificar los atributos de la misma, para poder establecer diferencias entre los diferentes tipos de texto (títulos, subtítulos, párrafos, etc.) que se establecerán en la página.
En ciertas ocasiones, dependiendo del diseño puede que se tenga que usar más de un tipo de tipografía, pero siempre es conveniente limitar al mínimo la cantidad de fuentes utilizadas. - LegibilidadAunque parezca mentira, el que un usuario no pueda leer bien los textos de una página porque estos no son legibles puede hacer que opte por irse.Os cuento una curiosidad: muchas tipografías diseñadas y usadas para que sean legibles en los textos impresos no suelen ser convenientes para usarlas en el diseño web, ya que contienen elementos que necesitan de resoluciones mayores que las que ofrecen los monitores.Cuidado con:Tipografías muy ornamentadas. Hay que utilizarlas en apartados puntuales más como figura/elemento de diseño, que como elemento de texto.El uso de las mayúsculas. Su utilización debe ser moderado y medido previamente.Revisar:que la/s tipografía/s escogida/s estén estandarizadas. Muchas tipografías aunque se han creado para utilizarse en el entorno online no están se encuentran estandarizadas no pudiéndose visualizar en todos los ordenadores.
- Color de la tipografíaEl color de las tipografías que se utilicen en el diseño de una web tienen que integrarse con el resto del diseño, pero esto no debe implicar que se por ello de deba bajar/sacrificar la visibilidad de los textos.Para obtener una buena legibilidad de los fuentes que se publican en una página web, el color de éstas debe contrastar nítidamente con el color del fondo donde es colocado. Un bajo contraste, hace que el texto se vuelva difícil de leer y genera rechazo e incluso malestar y "enfado" en el usuario.Es normal y frecuente usar tipografías con diferentes grosores, pero las letras cuyo grosor es mayor deben ser empleadas para resaltar una parte del texto, ya que si se usa en demasía dificulta la lectura.
- Disposición de los textos en el espacioSi tenemos un bloque de texto extenso, será necesario dividirlo en bloques de texto menores (párrafos de menor tamaño), para que el usuario pueda realizar un rápido recorrido por el texto sin que se pierda la atención.Es importante y necesario utilizar diferentes niveles de titulación para ordenar la secuencia de textos (<h1> <h2> <h3>, etc.), lo que facilita aún más el entendimiento de la estructura del contenido y que detecte fácil y rápidamente aquellos apartados que el usuario está buscando. Aparte, la disposición del contenido en párrafos ayuda al diseñador gráfico a crear entornos decorativos.Los grandes bloques de texto aparte de generar rechazo para "enfrentarse" a ellos lectoramente hablando, hace que se pierda el interés y sobre todo la estética.Incorporar títulos y subtítulos con fuentes, tamaños y/o colores diferentes al resto del texto hace que sea más sencillo y agradable de leer, además de que ayudan a embellecer visualmente (gráficamente) la web.
Ejemplos de uso de la tipografía como un elementos más dentro del diseño gráfico:
3 El uso del espacio
El diseño web trata entre otras cosas de saber distribuir de manera correcta y amigable los diferentes elementos en el espacio de una página web, para crear un entorno amigable, entendible y atractivo a los usuarios que llegan a una web. Para aportar una excelente experiencia de usuario que genere conversiones es importante manejar correctamente el espacio en blanco o espacio negativo.
Los elementos deben "respirar" y tener suficiente espacio para la interacción con otros elementos
Hemos tenido clientes que nos solicitan incluir un volumen más extenso de información de la que a nivel de usabilidad su proyecto web requiere, y esto provoca:
Dificultad a la hora de crear una buena arquitectura de información (se pone entre la espada y la pared la usabilidad web) y provoca que los diseñadores, aunque experimentados, se vuelvan locos para obtener una coherencia entre elementos, obteniendose resultados gráficos menos potentes. Es decir:
Se obtiene menor nivel de usabilidad y por tanto de consecución de objetivos empresariales.
El uso del espacio ayuda a que haya un flujo entre los elementos y se cree un camino visual para el usuario, diciéndole dónde debe fijar la atención (la mirada), qué es lo que debe leer primero, y cual de la información presentada es más importante.
Los diseñadores utilizan el espacio para transmitir una emoción general en el diseño
El hecho de organizar los elementos, en base a criterios de usabilidad, dentro de un espacio puede crear orden entre los colores y la tipografía para obtener una experiencia de usuario que genere emociones positivas o negativas.
4 El uso de la imagen
La fotografía en el diseño web cumple tiene un papel clave ya que es un elemento importantísimo para mostrar las especificidades de un producto, para transmitir la esencia de la marca, para presentarse de manera profesional ante los ojos del consumidor y sobre todo para generar focos de atención y emociones en el usuario.
Nuestro cerebro es muy visual y siempre le llama más la atención un entorno con imágenes que sólo con texto. Las imágenes de calidad que acompañan a otros elementos de la web son un gancho para ayudar a que los usuarios centren la atención en determinados focos de contenido. De hecho ya se realizan las imágenes pensando en que por sí solas( (sin la necesidad de ir acompañadas de texto o de muy poco) transmitan mensajes.
La unión entre imagen más texto son los dos factores principales que hacen que se pueda crear un camino argumentativo, con niveles de prelación (importancia) dentro de una web.
Tener imágenes de calidad permite contar una historia de forma sobre todo rápida e impactante, así como facilita contar los beneficios de un producto o servicio.
La imagen de calidad ayuda a conecta con los usuarios
Pero no estoy hablando sólo de la resolución de la imagen (que también). Lo que estoy diciendo es que para que tu diseño web sea completamente amigable, las imágenes deben estar planificadas y estudiadas de dónde van a ir y determinar la función que van a tener cada una (su para qué), para realizarlas teniendo en cuenta su fundamento estético, comunicativo e incluso comercial, y para ello, se deberá tener en cuenta elementos como la exposición fotográfica (el contraste, la saturación y el nivel de brillantes o nitidez).
Si realmente quieres llamar la atención de los usuarios que visitan tu web invierte en realizar fotografías de calidad

De hecho la imagen también puede ser la creadora de la tendencia de color de la web, como puedes ver en los siguientes ejemplo:
En los siguientes ejemplos puedes ver la interrelación de el uso del color, de la tipografía, del espacio entre elementos y el uso de las imágenes de calidad.
El video es un elemento que ayuda a aumentar el tiempo medio de permanencia de un usuario en una web. A más tiempo en la página, más probabilidad de venta. El video genera confianza en los usuarios ya que puede mostrar aquellos beneficios y/o bondades de los productos o servicios que no se pueden mostrar mediante una imagen o que si se cuentan mediante texto, se necesitaría un gran volumen de palabras. Aparte con los videos conseguimos cercanía y humanizar la marca.
Como nota informativa: una tienda online (ecommerce) que utilice en su web videos demostrativos puede llegar a vender tres veces más que aquellas webs que no tengan videos.
¿Invertir en Usabilidad? ¡Ni lo dudes!
Y ahora es el momento de pensar en el equipo para poner en marcha tu idea digital
Si en algo puedo ayudarte, estaré encantada de responder cualquier duda o sugerencia que dejes en la zona de comentarios :-D
¡Hasta más post! ;-)














































No hay comentarios:
Publicar un comentario